Megjelenés → Testreszabás
A Megjelenés - Testreszabás menüpont segítségével egy speciális oldalra juthatunk. Ez a menüpont nem a hagyományos adminisztrációs rendszeren belül van. Ebben a menüpontban egy speciális oldalon Online-élőben tudjuk weboldalunk számos tulajdonságát beállítani és testre szabni úgy, hogy közben a változtatásokat azonnal láthatjuk. Ez rendkívül nagy segítség és így nagyon kényelmesen és gyorsan beállíthatjuk oldalunkat.
Tipp! A testreszabás megkezdése előtt, érdemes létrehozni pár oldalt, bejegyzést valamint a menüket. Ha van már minimális tartalom az oldaladon, akkor sokkal könnyebb és gyorsabb lesz a testreszabás, hiszen jobban látod majd hogy néz ki az oldalad az új beállításokkal. Amíg nincs tartalom, addig úgy sem érdekes hogy néz ki az oldalad. Töltsd fel gyorsan egy kis tartalmat és látogass vissza utána ide!
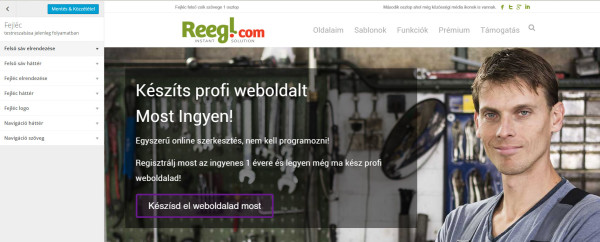
Megjelenés - Weboldal testreszabás
A weboldal testreszabó felületen az oldaladat láthatod valamint bal oldalt egy oldalsávot ahol a menüpontok között kiválaszthatod mit szeretnél testre szabni. Szinte mindent testre szabhatsz, úgy mint a fejlécet, tartalmat, színeket, láblécet, szélességet, betűtípusokat ...
TIPP! ÍGY HASZNÁLD!
A weboldalad testreszabását és a beállítások változtatását egyből láthatod. A testreszabóban, a megjelenő weboldaladon belül is szabadon navigálhatsz anélkül, hogy a testreszabót elhagynád. Mikor valamit beállítasz, akkor mindig látogass az oldalad azon részére amit épp beállítasz. Ezután végezd el a beállítást. A beállítás változásait egyből láthatod is így eldöntheted jó lett e.
Pl. Ha a bejegyzés oldalad elrendezését állítod be, akkor előbb klikkelj és látogass el egy bejegyzésedhez. Ha már az egyik bejegyzésed odalát nézed, azután kezd el a testre szabást és kövesd a változásokat, hiszen azok egyből megjelennek neked is. Így rendkívül könnyű és gyors lesz a munkád. Sok sikert!
Megjegyzés: A testreszabás csak és kizárólag az oldal kinézetére vonatkozik, úgy mint színek, menük és widgetek elhelyezése... Az oldalad tartalmát és pontos kinézetét a tartalmak között tudod kezelni, az oldalak, bejegyzések és menük menüpontban.
Navigálás a Testreaszabóban
A testreszabóban egyszerűen klikkelj a kiválasztott menüpontra és máris belelépsz. Ha szeretnél a menüpontból vissza ugrani a főmenüre, akkor az oldal tetején lévő balra mutató nyilat használhatod. Ha teljesen szeretnél kilépni akkor a főneműből a balra mutató nyíl helyén lévő X -el lehet kilépni.
Fontos! Az új beállítások addig nem érvényesülnek amíg nem klikkelsz a Mentés és közzététel gombra.
Tipp! Ha valamit elrontottál vagy nem tetszik, akkor ne mentsd el. Ha nem tudod hogy kell javítani egyszerűen lépj ki, menj vissza az adminisztrációs felületre és kezd élőről a testreszabást.
Testreszabási lehetőségek
MiniPortál Alap Téma Sablonnak az alábbi tulajdonságait tudod teljesen beállítani
Előre beállított témák
Az előre beállított témák segítenek neked gyorsan mindent egyszerre beállítani. Itt gyakorlatilag előre kitalált és beállított csomagokat tudsz kiválasztani. Ha kiválasztasz egy csomagot akkor az összes többi itt elérhető beállítás egyszerre megváltozik. Így gyökeresen meg tudod változtatni oldalad kinézetét akár egy kattintással is.
Hogy használd?
- Klikkelj az Előre beállított témák menüre
- Ezután egy legördülő menüpontból kiválaszthatod az előre összeállított témát.
- Egyszerűen próbáld ki őket és válaszd azt amelyik a legjobban tetszik. Ezután klikkelj a Mentés és Közzététel-re.
- Finomítsd és állítsd be, a kiválasztott témát a többi menüpont segítségével.
Íme pár minta:
Általános beállítások
Az általános beállítások alatt az oldalad legfontosabb tulajdonságait állíthatod be
Az általános beállításoknál további 4 fő szekciót találhatsz:
- Elrendezés
- Háttér
- Fő szín
- Címkék
- Szöveg
Ide jön a kép
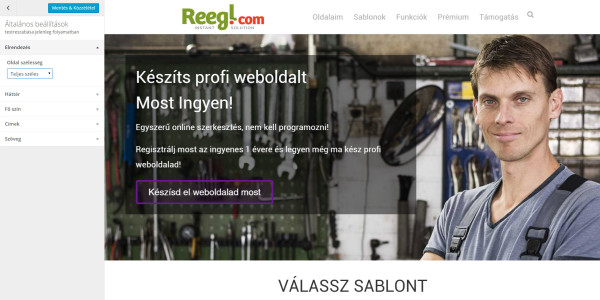
1, Elrendezés
Itt beállíthatod hogy az oldalad teljes szélességű, vagy Fixált - box elrendezésű legyen.
Teljes széles elrendezés:
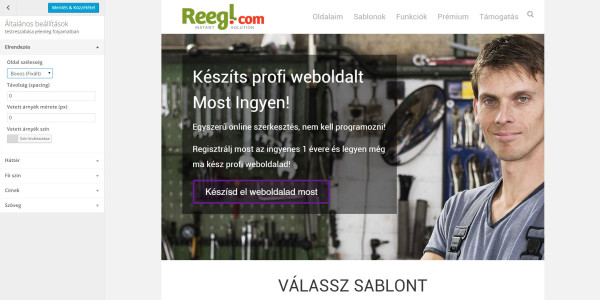
Fixált - box elrendezés:
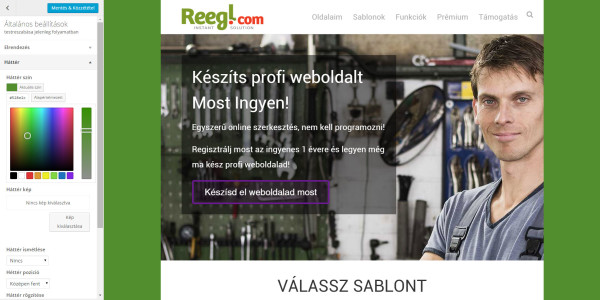
2, Háttér
Beállíthatjuk, hogy weboldalunknak milyen háttere legyen.
A háttér lehet:
- Szín (választhatsz bármilyen színt)
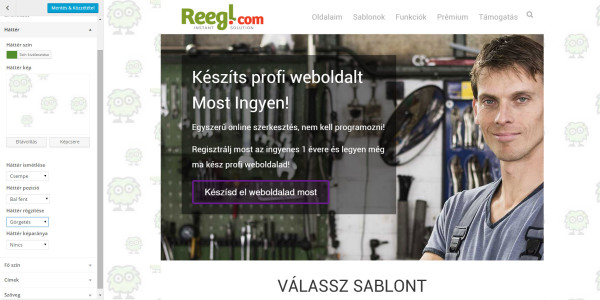
- Kép, csempe - tapéta háttér
Ha képet választunk akkor további lehetőségek is vannak, mint a kép pozíciójának, ismétlésének vagy rögzítésének beállítása.
Tipp! A mai divatos weboldalak a legtöbbször háttérképet használnak melyet általában fentre igazítanak és rögzítenek, hogy görgetésnél ne mozduljon el. Ha ilyet szeretnél, töltsd fel egy háttérképet majd válaszd a következő beállításokat:
Háttér ismétlése: Nincs
Háttér pozíció: Középen fent
Háttér rögzítése: Fixált
Háttér képaránya: Nincs (vagy a képtől függően, igazítás vagy kitöltés, ezt próbáld ki)
Tipp! A másik jelenleg sokat használt háttér típus az úgynevezett csempe - tapéta háttér. Ehhez általában egy kisebb képet szoktak használni amit ismétlődve helyeznek el a háttérbe. A csempe - tapéta háttér javasolt beállításai:
Háttér ismétlése: Csempe
Háttér pozíció: Bal fent
Háttér rögzítése: Lehet fixált is vagy görgetés is (próbáld ki hogy tetszik neked)
Háttér képaránya: Nincs
A fentieken kívül természetese további számos lehetőség van. Bármilyen háttér elrendezést beállíthatsz amit csak szeretnél. Bármit amit amit más oldalakon látsz azt itt Te is meg tudod valósítani.
Színes háttér:
Weboldal tapéta - csempe háttérképpel:
3, Fő szín
Minden weboldalnak van egy úgynevezett fő színe (accent). Ez a legdominánsabb szín. Ilyen színűek lesznek a linkek, gombok a kiemelések és minden olyan fontos és kiemelt tartalmi elem amit nem állítunk át. A MiniPortál esetében ez a szín pl. zöld.
Egy színskála segítségével lehet beállítani a kívánt színt.
Tipp! Ezt a színt általában a grafikus szokta meghatározni. A szín általában a logóban, arculatban megtalálható, vagy ha nem akkor mindenképp harmonizál vele. Fontos, hogy sötét hátterű oldalon ez egy világos szín legyen, világos hátterű oldalon pedig egy sötétebb, ellenkező esetben nem lesz a tartalom időnként olvasható, látható.
4, Címek
A címek nagyon fontos elemei az oldalnak. A címeket mindenhol, így a fogalmazásban is használni kell. A weboldalaknál azonban minden szempontból és így különösen kereső optimalizálás szempontjából, valamint megjelenítési szempontból is kiemelt szerepet kapnak.
Ebben a menüpontban a Címeket betűtípusát és méretét állíthatjuk be úgy ahogy szeretnénk. A címet angolul Head-nek, nevezik ezért a jelölése nemzetközi szinten egy nagy H betűvel történik. A címek hierarchikus rendszerben működnek így vannak Fő címek és Al címek. Ezeket Számokkal jelöljük. Így helyesen a következő Címek léteznek és ezeket állíthatjuk be:
- H1
- H2
- H3
- H4
- H5
- H6
Ezek használatát amikor az oldalainkat bejegyzéseinket írjuk, mi szabjuk meg. Egyszerűen használd úgy ahogy egy fogalmazásban vagy akár egy Word fájlban is használnád. A lényeg hogy mindenképp használj címeket!
Cím beállítási lehetőségek
- A címek betűtípusát, fajtáját és formázását tudod beállítani legördülő menükből. Ezeket a tulajdonságokat mindegyik, így a H1-H6-ig lévő összes címre egyszerre tudod megadni.
- A címek betű méretét azonban külön - külön is megadhatod, mindegyik címnek, alcímnek.
- Természetesen a címek betű színét i beállíthatod, ha szeretnéd hogy eltérjen az általános, bekezdések betűinek a színétől.
Cím beállítások:
5, Szöveg
Természetesen nem csak a Cím betűtípusát és színét hanem az általános szöveg, azaz a bekezdések szöveg típusát és méretét, valamint színét is megadhatod.
Tipp! Figyelj és ellenőrizd, hogy a beállított méret elég nagy és olvasható-e. Ugyan így ellenőrizd, hogy a szín megfelel-e a háttérnek és a kontraszt elég erős-e ahhoz hogy a szöveg könnyen és jól, erőltetés nélkül olvasható legyen.
Fontos! Az alap betűsítípusok mellet a Google által ingyenesen biztosított több 100 betű típus közül is választhatsz. Ha az oldalad Magyar nyelvű, akkor mindenképp ellenőrizd, hogy a kiválasztott betűtípus támogatja-e a magyar ékezeteket. Sajnos nem mindegyik teszi ezt ezért kell ellenőrizni. Ha nem támogatja akkor általában az ŐŰÍ betűkkel szokott probléma lenni. Ha nem úgy jelennek meg a betűk ahogy kellene, akkor válassz másik betűtípust.
Szöveg beállítása:
Fejléc
A fejléc, az oldal tetején elhelyezkedő sáv. Ebben található a logó, a menü, a kereső sáv, esetleg közösségi média ikonok és egyéb tartalmak. A fejléc pontos elrendezését, színeit és egyéb tulajdonságait állíthatod itt be.
A Fejléc 2 fő részre osztható:
- Felső sáv. Ez egy vékonyabb sávami a logó és a tényleges fejéc felett jelenik meg. Ezt lehetőségünk van ki és be kapcsolni is.
- Maga a tényleges Fejléc. Ebben helyezkednek el a speciális tartalmak, mint a logó, a menü - navigáció, média ikonok és egyebek.
7 főmenüpont segítségével állíthatjuk be ezek összes tulajdonságát, így a következőket állíthatjuk be:
- Felső sáv elrendezése
- Feslő sáv háttér
- Fejléc elrendezése
- Fejléc háttér
- Fejléc logó
- Navigáció háttér
- Navigáció szöveg
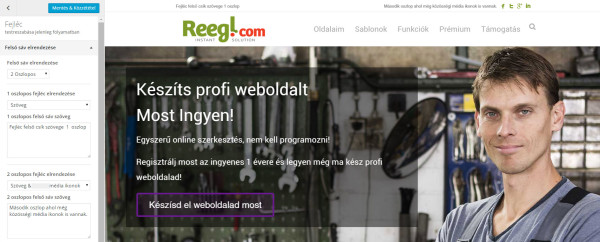
1, Felső sáv elrendezése
A felső sáv elrendezését egy legördülő menü segítségével állíthatjuk be. 3 lehetőség közül választhatunk.
- Nincs (ebben az esetben nem jelenik meg a felső sáv)
- 1 Oszlopos
- 2 Oszlopos
Amennyiben az 1 vagy 2 oszlopos elrendezést választjuk, úgy további beállítási lehetőségek jelennek meg. Ezekkel pontosan be tudjuk állítani, hogy az oszlopokban milyen tartalom jelenjen meg és milyen sorrendben.
Az oszlopokban a következő típusú tartalmak jelenhetnek meg:
- Szöveg
- Közösségi média ikonok
- Menü
- Illetve ezek keverékei is megjelenhetnek.
Amennyiben szöveget is szeretnénk megjeleníteni, úgy itt azt is egyből megadhatjuk. A közösségi média ikonokat ugyan itt a Testreszabóban a Testreszabás - Beállítások - Közösségi média linkek menüpont alatt állíthatod be. A menüket pedig az Adminisztrációs felület - Megjelenés - Menük menüpont alatt konfigurálhatod.
2, Felső sáv háttér
Ezt természetesen csak akkor kell beállítani, ha úgy döntöttünk, hogy bekapcsoljuk a felső sávot az előző menüpontban. Ha így döntöttünk, akkor a háttér beállítására 3 lehetőségünk van:
- Nincs háttér
- Mint a tartalomé. Azaz a felső csík háttere a tartalom háttere lesz.
- Egyedi. Ebben az esetben egyedi hátteret adhatunk meg. A felső csík mérete miatt nem lehet képet háttérnek beállítani, csak színt. Azonban hogy modernebb lehessen az oldalad, a színnek van lehetőséged beállítani átmentet a szín beállítás esetén külön megjelenő legördülő menüben.
3, Fejléc (tényleges) elrendezése
A tényleges fejléc a felső sáv alatt található. Hasonlóan lehet beállítani mint a felső csíkot, csak sokkal több beállítási lehetőség közül választhatunk.
A fejléc esetén 4 féle elrendezés közül választhatunk, és a választásunktól függően további beállítási lehetőségeket kapunk.
- Nincs. Ebben az esetben a fejléc nem jelenik meg. Figyelem! így nem jelenik meg a benne lévő tartalom se, tejhát nem lesz logó, navigáció, kereső mező stb. Természetesen van hogy ezt szeretnénk, de azért erre figyelj oda!
- Navigáció lent. Ebben az esetben a navigáció a logó alatt egy elkülönített sávban jelenik meg, ezzel együtt lehetőségünk van a logó mellé jobbra valamilyen tartalmat elhelyezni, mint szöveg, vagy közösségi média ikonok. Ezt egy külön megjelenő legördülő menü segítségével állíthatjuk be. Illetve a szöveget is megadhatjuk itt.
- Navigáció jobbra. Ilyenkor a logó mellett jelenik meg a navigáció, de jobbra az oldal jobb széléhez rendezve.
- Navigáció középen. Ha ezt választjuk, akkor a logó középre kerül és a navigáció, egy elkülönített sávba alá, de az is középre rendezve jelenik meg.
A fejléc elrendezésétől függetlenül 3 nagyon fontos beállítási lehetőségünk van még:
- Megadhatjuk a fejléc helykitöltését, azaz hogy milyen magas legyen a fejléc mező (pixelben).
- Engedélyezhetjük a menü rögzítését, fixálását. Ha ezt engedélyezzük, akkor a mai modern weboldalakhoz hasonlóan a menü mindig látható lesz, akkor is ha az oldalt görgetjük.
- Be vagy kikapcsolhatjuk a kereső ikonját. Ha engedélyezzük a keres ikont akkor a felhasználók erre klikkelve a megjelenő kereső mező segítségével kereshetnek oldalunkon.
4, Fejléc háttér
A fejléc háttér beállításai pontosan megegyeznek a felső sáv háttér beállítási lehetőségeivel:
ide jön a kép
- Nincs háttér
- Mint a tartalomé. Azaz a felső csík háttere a tartalom háttere lesz.
- Egyedi. Ebben az esetben egyedi hátteret adhatunk meg. A felső csík mérete miatt nem lehet képet háttérnek beállítani, csak színt. Azonban hogy modernebb lehessen az oldalad, a színnek van lehetőséged beállítani átmentet a szín beállítás esetén külön megjelenő legördülő menüben.
5, Fejléc logó
Itt adhatjuk meg a saját logónkat. Ha esetleg nincs logónk, akkor van lehetőség arra is, hogy az oldal címe szöveges formában legyen a logó. Így tehát kétfajta logónk lehet:
Szöveges logó
Ha a szöveges logót választjuk, akkor a megjelent mezőkben adjuk meg a logó szövegét. Ezek után pedig megadhatjuk a szöveg típusát, méretét vastagságát. A szöveges logó színe a fő szín lesz amit már beállítottunk feljebb.
Kép logó
Ha a szöveges logót választjuk, akkor a megjelent mezőkben adjuk meg a logó szövegét. Ezek után pedig megadhatjuk a szöveg típusát, méretét vastagságát. A szöveges logó színe a fő szín lesz amit már beállítottunk feljebb.
Természetesen kép logót is beállíthatunk. Mivel rendszerünk kereső optimalizált és minden eszközt támogat, így van lehetőségünk egy normál és egy nagyobb felbontású képet is feltölteni logónak, hogy minden eszközön jól mutasson a weboldalunk.
A logót a szokásos módon a média tárból választhatjuk ki vagy egyből itt közvetlenül is feltölthetjük a média tárba.
6 és 7, Navigáció háttér és szöveg.
A navigációnak és sávjának is külön beállíthatjuk a fentiekhez hasonlóan a hátterét és a szöveg típusát. A beállítási lehetőségek pontosan megegyeznek a fentiekkel, ezért külön nem ismertetjük őket.
Tartalom
Itt lehet beállítani az oldalad tartalmi részeinek az elrendezését és egyéb tulajdonságait, legyen szó akár az oldalakról, bejegyzésekről vagy bármiről.
6 főmenüpont segítségével állíthatjuk be a tartalmi tulajdonságokat:
- Tartalom háttér. A tartalom háttere nem az oldal teljes háttere. Azt már az általános beállításoknál megadtuk. Amikor a tartalomról beszélünk akkor az oldalakról, bejegyzésekről, termékekről beszélünk. Itt tehát azt adhatjuk, meg hogy az oldalon ha megjelenik egy bejegyzés, akkor a bejegyzés és csak és kizárólag a bejegyzés rész háttere milyen színű legyen. Ez a beállítás a teljes oldal hátterére nincs hatással.
- Blog elrendezés. A blog lista, blog kezdő oldal elrendezését állíthatjuk be.
- Archívum elrendezés. Az archívum oldal elrendezést állíthatjuk be. (ezek a blogok különböző listázási oldalai)
- Bejegyzés elrendezése. Itt azt az oldalt állíthatjuk be, ahol egy konkrét bejegyzést jelenítünk meg.
- Webáruház elrendezés. A hamarosan megjelenő webáruház modulunk oldal elrendezését állíthatjuk be.
- Lightbox. Ha engedélyezzük a ligthboxot, akkor a képeinkre klikkelés esetén azok nem külön oldalon hanem egy felugró ablakban jelennek meg.
A tartalmi oldalak elrendezésének pontos beállítási lehetőségeit nem ismertetjük részletesen mert általában az adott opció neve pontosan és érthetően megmondja, hogy milyen beállítást tesz lehetővé. Alább csak egy-két speciáis beállítási lehetőséget ismertetünk:
Blog oldalsáv mutatása
Ez a beállítási lehetőség a Blog, bejegyzés oldal elrendezésénél található. Egy legördülő mezőből 2 opció közül választhatunk.
- Csak számítógép kijelzőjén
- Mindig
A Mindig lehetőség egyértelmű, nyilvánvalóan ha ezt választjuk akkor a blog oldalsáv mindig látszani fog. Ezzel szemben ha a Csak számítógépen lehetőséget választjuk, akkor átláthatósági okokból, az oldalsáv csak számítógép kijelző estén fog megjelenni, egyéb esetekben, pl mobil és tablet, nem fog megjelenni, rejtve marad.
Webáruház elrendezés
Hamarosan webáruház modulunk is elérhetővé válik. Itt a webáruház modulra vonatkozó beállítások vannak. Nem kell jelenleg ezzel foglalkozni, ugyanis jelenleg nincsen hatással semmire sem az itt található beállítási lehetőség.
Lightbox
A lightbox angol kifejezés ma már weboldal szakszónak számít. Nagyjából annyit tesz, hogy "nagyítható képek a weboldalon
Lábléc
A lábléc a fejléchez hasonlóan 2 fő részből, sávból áll. Az egyik a Widget mező, ahova widgeteket tudunk elhelyezni, a második pedig a valódi lábléc, ahol szöveg és egyéb tartalom helyezhető el, nagyon hasonlóan a fejléchez.
A lábléc menüpontban 4 további almenü segítségével állíthatjuk be oldalunkat.
- Lábléc widget elrendezés. Itt megadhatjuk, hogy a lábléc widget mező hol jelenjen meg: - sehol, - csak a kezdő oldalon, - összes oldalon.
- Lábléc Widget háttér. A lábléc widget sávjának háttér színét adhatjuk meg.
- Lábléc elrendezés. A felső csíkhoz hasonlóan ki és bekapcsolhatjuk a láblécet. Bekapcsolt állapotban 1 vagy 2 oszlopos elrendezésben helyezhetünk el benne tartalmat. Lehet az oszlopokban szöveg, közösségi média ikon, vagy ezek keveréke
- Lábléc háttér. A lábléc háttér színét állíthatjuk be.
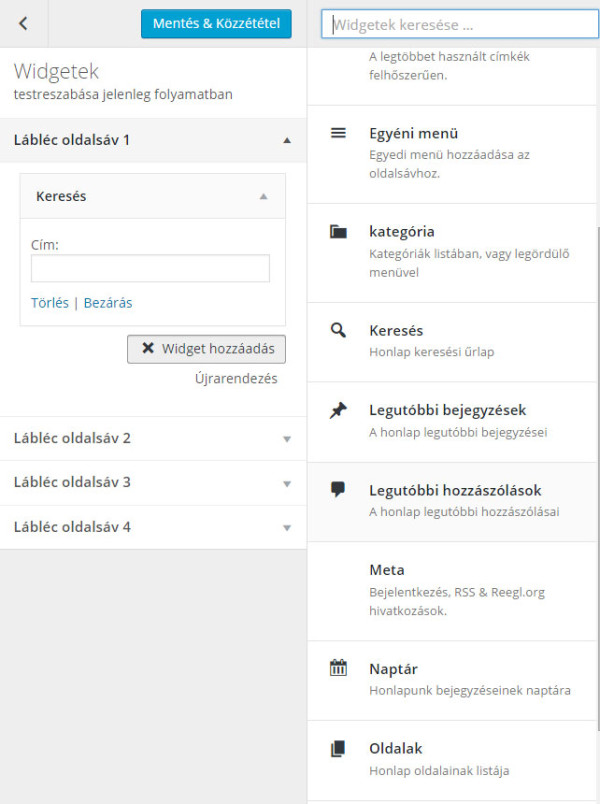
Widgetek
Az előző lábléc menüben találkozhattunk és beállíthattuk a lábléc widget mezőjének, sávjának elrendezését. Itt ebbe a mezőbe tudjuk elhelyezni a widgeteket. A lábléc widget mező 4 lábléc widget oszlopot (oldalsáv) tartalmaz. Ez azt jelenti, hogy egymás mellé maximum 4 widgetet tudunk elhelyezni.
Megjegyzés: Nem kötelező mind a 4 oszlopba widgetet elhelyezni, a widgetek ugyanis mindig kihasználják a rendelkezésre álló maximális helyet.
A widgeteket nagyon könnyű hozzáadni az adott oszlophoz, egyszerűen klikkeljünk a Widget hozzáadása gombra. Az ekkor megjelenő sávból válasszuk ki a kívánt widgetet. Miután kiválasztottuk a widget megjelenik a helyén és a widget beállításait még megadhatjuk.
Kód
A MiniPortál rendszer gyökeresen eltér a hasonló csináld magad rendszerektől. Nálunk a kiírással megegyezően tényleg létrehozhatóak valóban professzionális honlapok. A kód résznél a hozzáértők tudnak HTML, CSS és JS kódokat beilleszteni a megfelelő helyekre. Erről részletes súgót nem adunk, hiszen aki ért hozzá, pontosan tudja mire jók az itt található menüpontok.
Beállítások
Végére pár fontos beállítási lehetőség maradt. Ebben a pontban beállíthatod a következőket:
- Közösségi média ikonok, linkek. Ebben a menüpontban találsz számtalan közösségi média ikont. A használat nagyon egyszerű. Ha valamelyiket használni szeretnéd, akkor add meg a hozzá tartozó url-t. Ahol van url, azok az ikonok meg fognak jelenni az oldalad láblécében vagy fejlécében ( ha ilyen elrendezést választottál feljebb). Ahol nincs url, amit üresen hagytál, azok az ikonok nem fognak megjelenni.
- Favikonok. A favikon a böngészőben a lap elején megjelenő kis ikon. Itt tudsz megadni favikont az általános böngészőkhöz és egyéb pl Apple eszközökhöz.
- Honlap elnevezése, Címsor. Ez a honlapod neve, és címsora.
- Statikus oldal. Itt megadhatod, hogy mi legyen az a kezdő odal, ami akkor jön be ha az oldalad url-jét közvetlenül beírják a böngészőbe. Alap beállításból ez egy bejegyzés, blog lista. itt azonban kiválaszthatsz egy már általad elkészített statikus oldalt erre a célra.